干货 | 用Ai处理图标和Matlab生成的图像

潘老师今天刚刚开通了原创,意味着以后可以在推送下面开留言或者接受打赏了,但是每次都需要给文章选择分类,潘老师自己也不知道这些乱七八糟的文章应该属于什么分类建议专门定义一个分类叫没点卵用。
上次潘老师讲了如何用Photoshop放大一个logo。但是放大后细节还是不够圆滑不够精细甲方说的,所以今天潘老师打算用另一个软件来搞这件事。
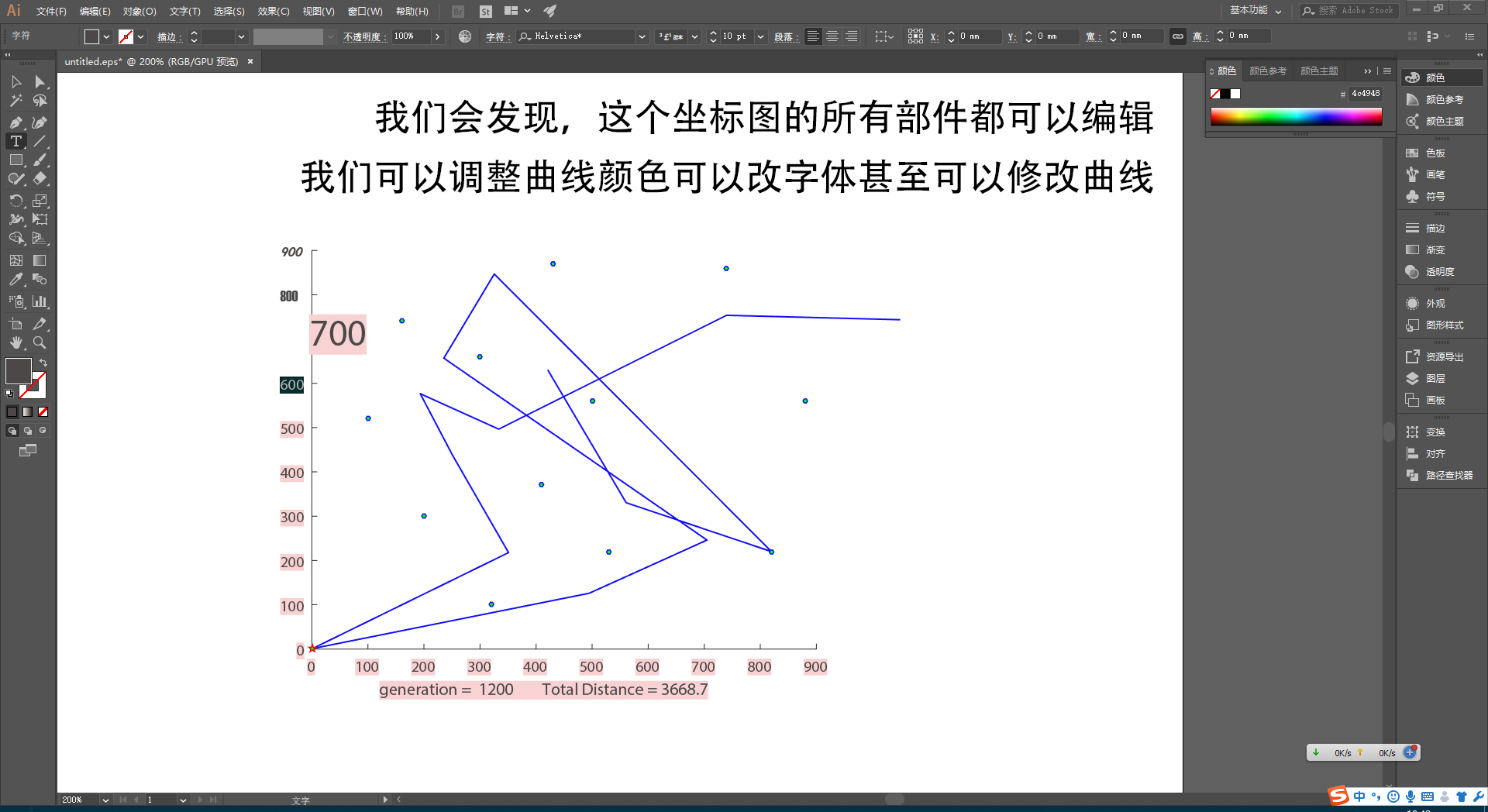
illustrator(图标是Ai,嫌读写illustrator这个词太费劲我们一般就简称他Ai)是Adobe的矢量图形编辑软件,所以,对于logo这种纯图形来说,用illustrator是非常合适的。因为矢量图可以随意放大缩小放大缩小而不会使其丢失细节,而且我们还可以精确编辑他的每一个边边角角,所以深受UI设计师,图标设计师甚至是做一些数学图表MATLAB的折线图神马的也可以编辑哦科科文章最后告诉你怎么做。
摘要:用illustrator将图标矢量化并且精调细节。
1
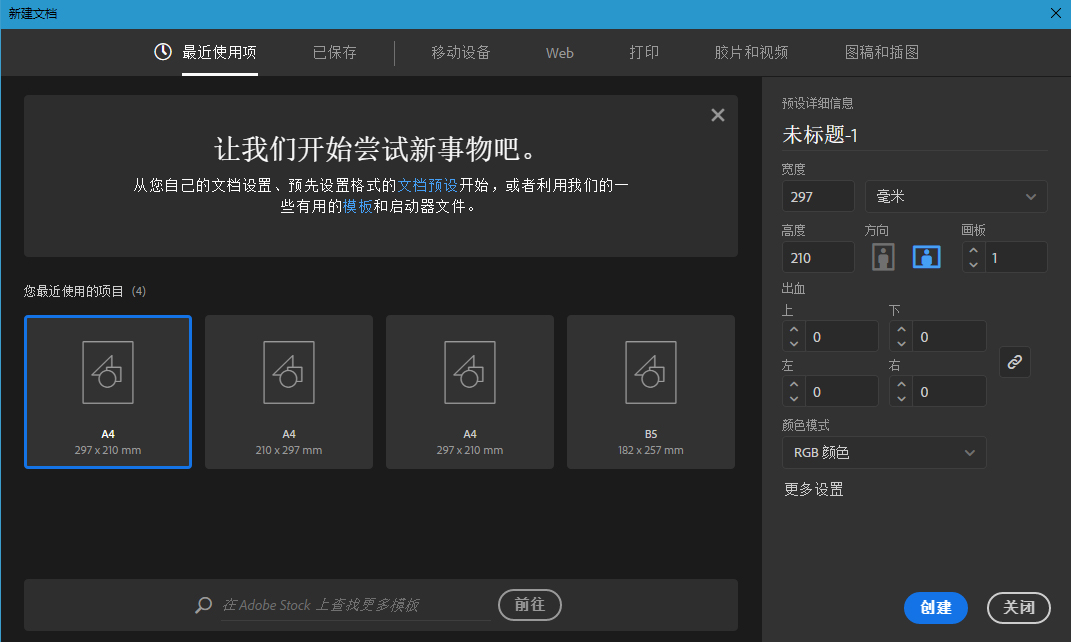
打开illustrator,点击“新建”,新建一张A4纸。

2
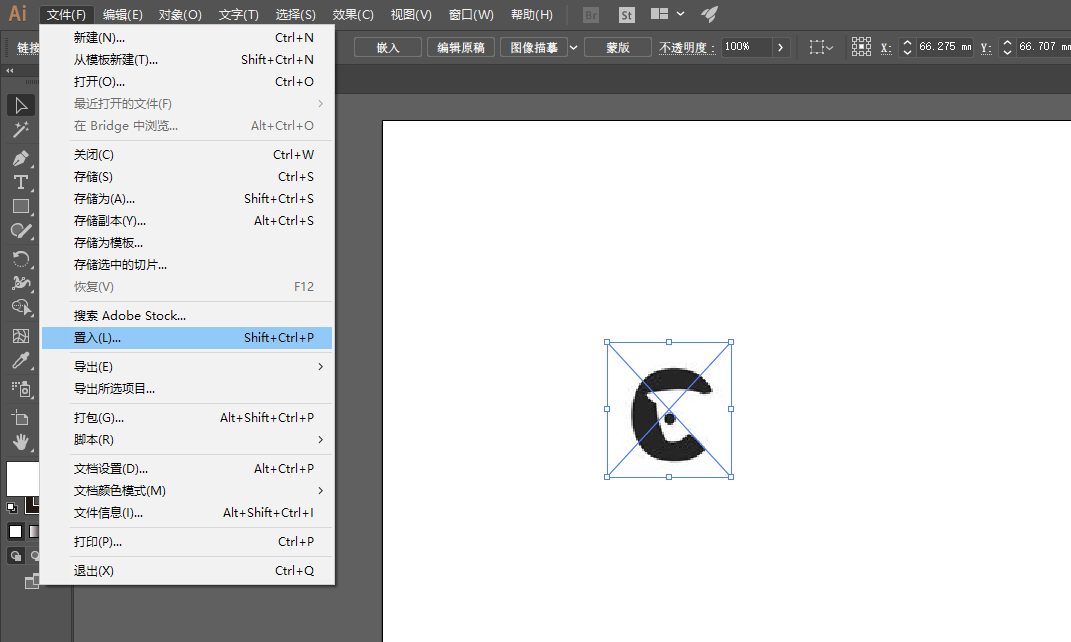
点击“文件”-“置入”,找到要编辑的logo,打开之后,鼠标在纸上点一下,即可。

3
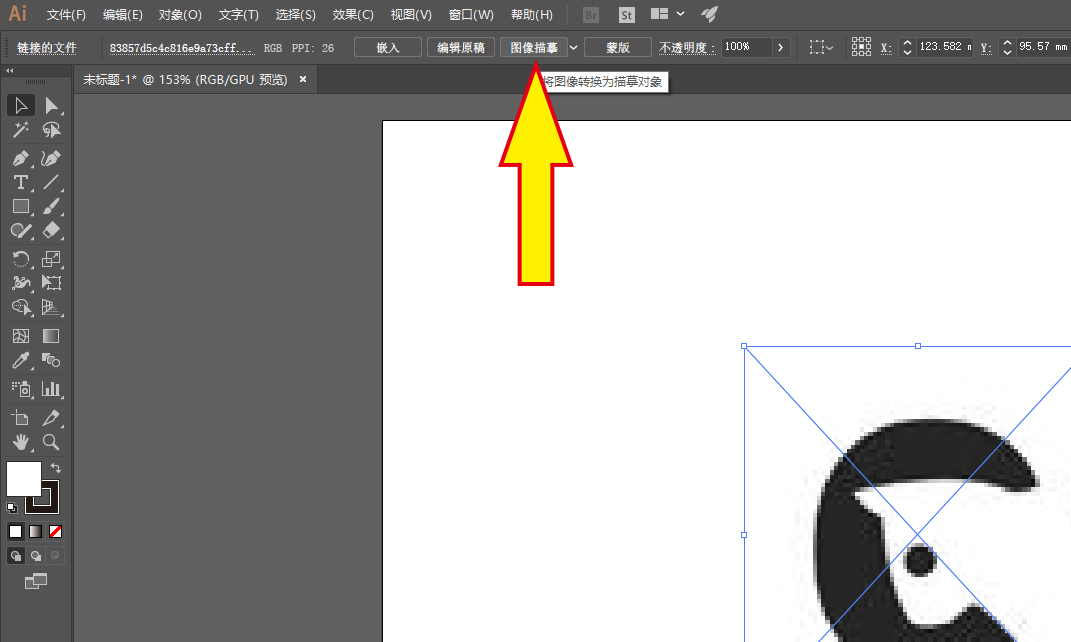
在上面找到“图像描摹”,点他一下,然后会看见图片变光滑了,锯齿边都没有了。


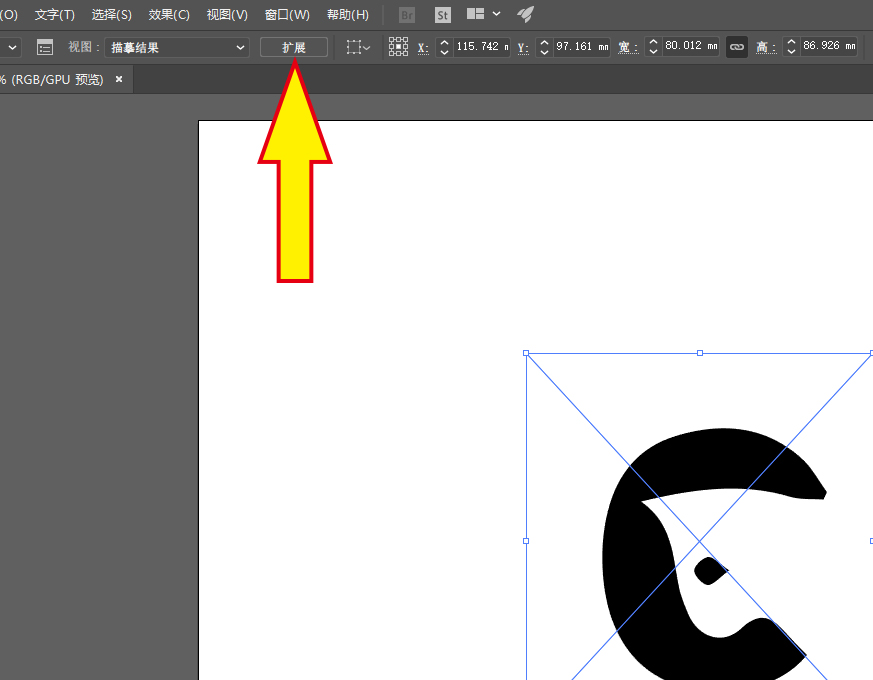
4
但是此时还没有完,图标的有些地方发生了我们不希望的变化,应该给图标进一步修正。我们会发现刚刚的“图像描摹”按钮变成了“嵌入”,点他。

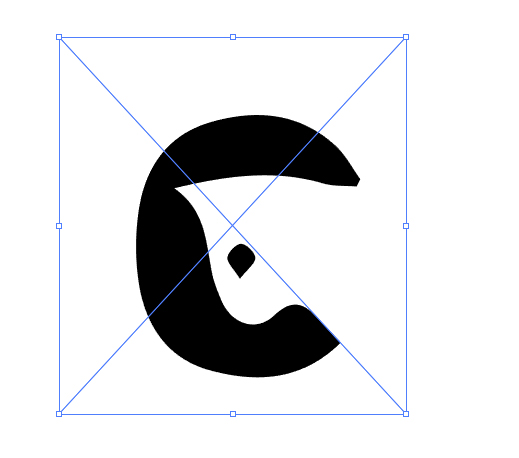
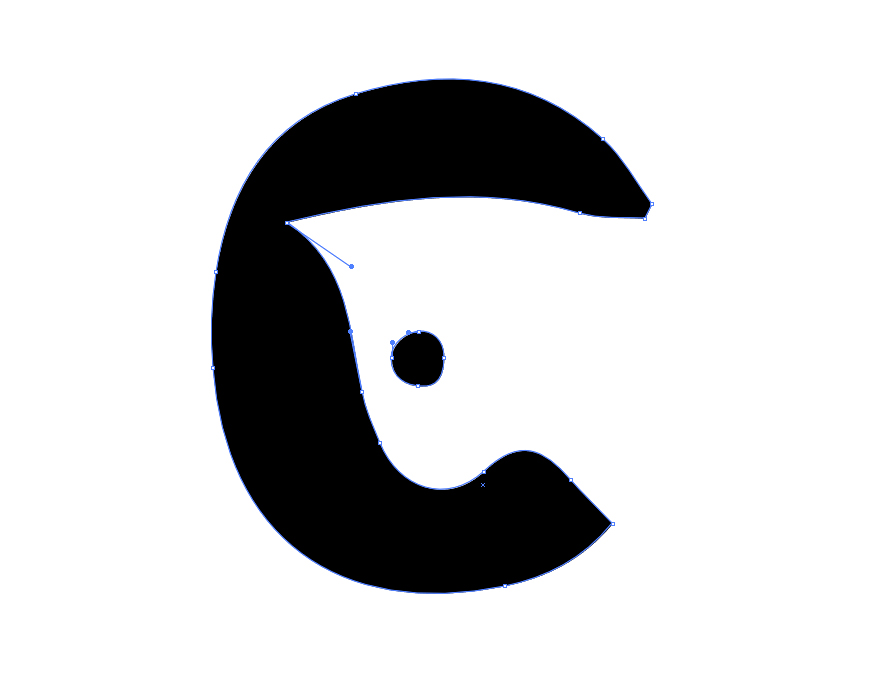
5
此时这个标志变成了可编辑的图形了,先按一下ctrl+G解除编组,然后可以将白色的背景删掉,避免修改的不是图标本身而是背景(背景是一个白色的但是中间有一个图标形状的洞),修改每个锚点。

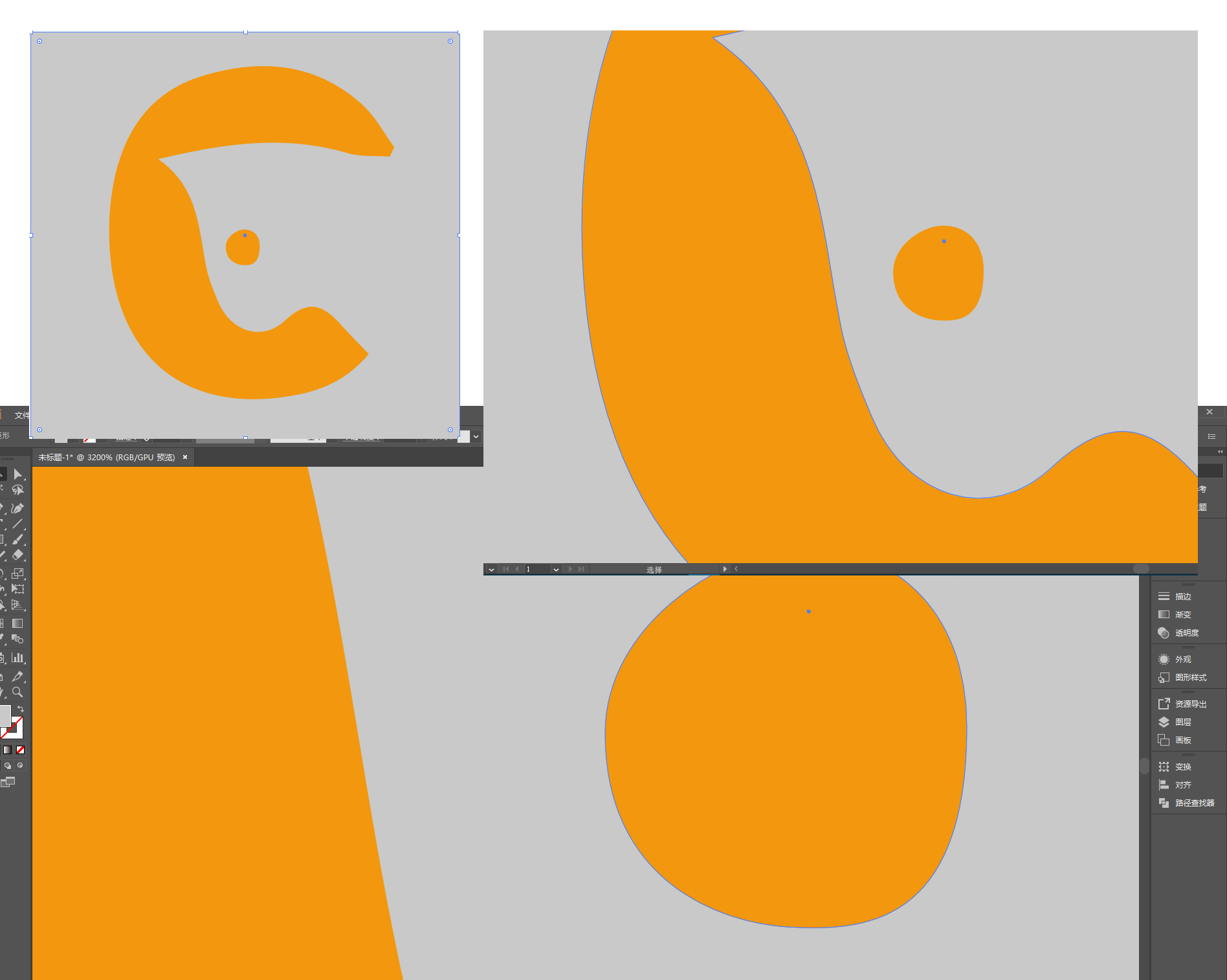
6
放大屏幕或者放大图像本身都可以发现,矢量图不论放多大都保持清晰的边缘。

【对于色彩分界比较清晰的图片(比如说图标这样的)用这招都比较好使。如果是普通照片的话……emmm潘老师还没有尝试。】
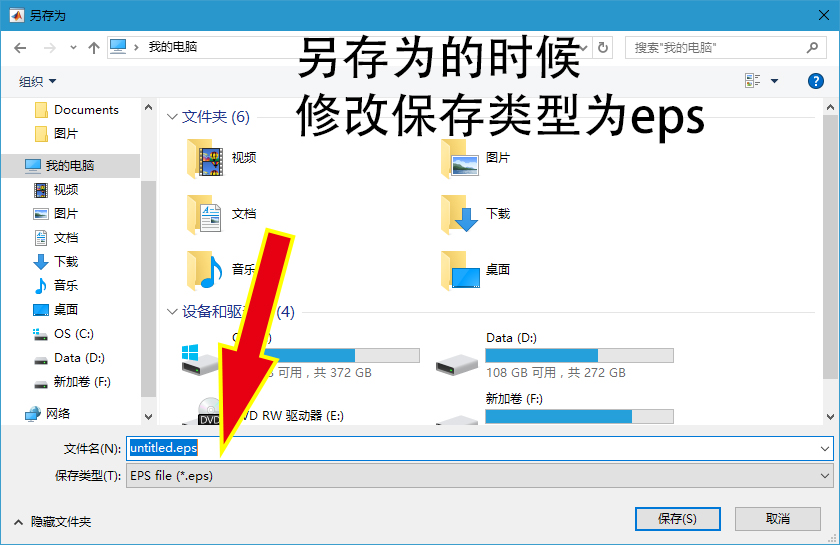
【再说一个比较实用的技能,就是用illustrator编辑修改MATLAB生成的坐标图。因为潘老师在一次偶然的机会中发现MATLAB输出的坐标图居然可以为.eps格式,。操作步骤如下。以后写论文觉得图表难看的话可以用此方法改一改。】
☟☟☟☟☟